UTEditor是纯JS编写的富文本编辑器,轻巧且简单。
使用方法
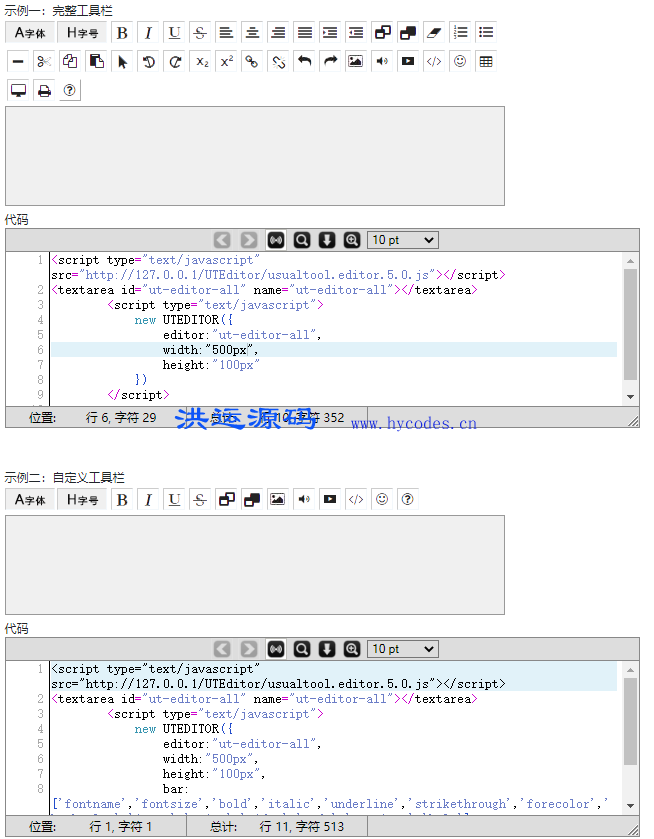
第一步:引入js,请注意JS路径一定要完整路径,否则无法正常解析使用。
第二步:创建一个textarea并规定id元素名称。
第三步:注册编辑器
new UTEDITOR({
editor:"ut-editor-all",
width:"500px",
height:"100px",
bar:[]
})
其中editor参数值为textarea元素ID名称,
width参数、height参数为编辑器宽度与高度
bar为工具栏集合,其中bar参数是可以去除的,但不可为空。

标签:
UTEditorv5.0 源码链接:https://www.hycodes.cn/bjq/2531.html
下载说明:本站部分资源供学习交流使用,如商业用途,请购正版。