该系统是一个Vue + .NetCore前后端分离,不一样的快速开发框架(提供Vue2/Vue3版本)。
快速开发(基础功能全部由代码生成器生成)
支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类
前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码
代码生成(代码生成器可直接生成主/从表前后端业务代码,有30多种属性可在线配置生成的代码)
前端table自动转换key/value
前端表单select/checkbox自动绑定数据源,不需要写任何代码
支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码
支持一对多从表自定义扩展(不限从表类型与从表数量) , 一对多从表使用扩展可轻松实现
如果能上手框架,可以体会到不用996,更不用掉头发的感觉^_^
前后端分离项目
编写各种后台restful api接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可
前端表单开发(直接上手看demo即可)
配合app做H5或全h5开发
移动端开发、app、微信小程序(uniapp),见下面介绍
在现有的代码生成器功能上,继续定制开发代码生成器功能,解决重复性工作
后台:VS2019、vs2022 、.NetCore3.1 、.Net6、EFCore3.1/6.0、JWT、Dapper、SignalR、Quartz.Net、Autofac、SqlServer/MySql/PGSql/Oracle、Redis
前端:VsCode、Vue2/vue3(需要安装nodejs)、vuex、axios、promise、element ui、element plus
1、只读基础表单
整个只读的基础表单的所有前后端代码,全部由代码生成器生成,代码生成器中几乎不需要配置,并支持并后端业务代码扩展,直接生成代码后,配置菜单权限即可

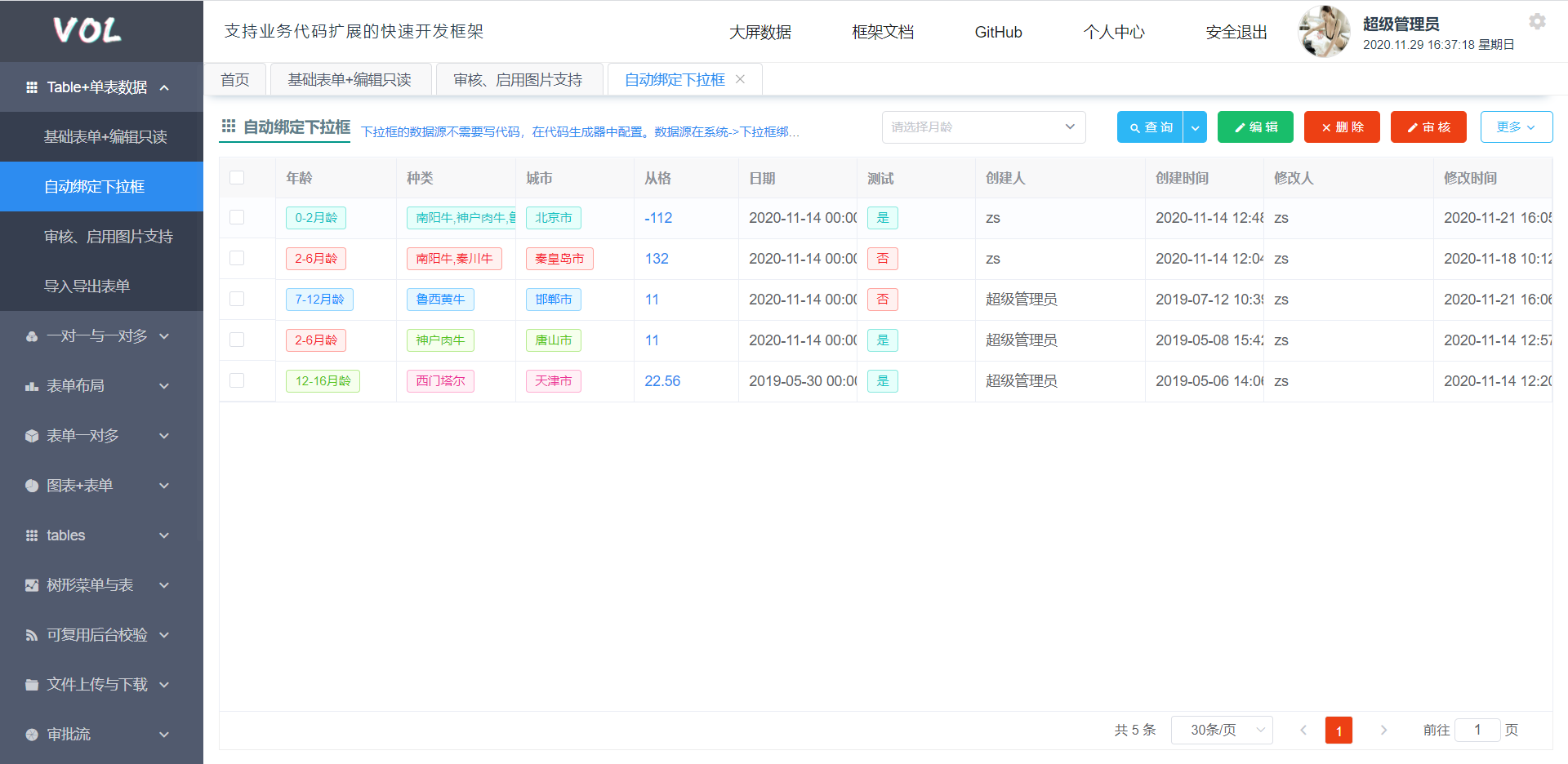
2、自动绑定下拉框数据表单
整个自动绑定下拉框数据表单的所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,在代码生成器中只需要指定数据源编号,页面加载时会根据编号自动加载数据源并绑定

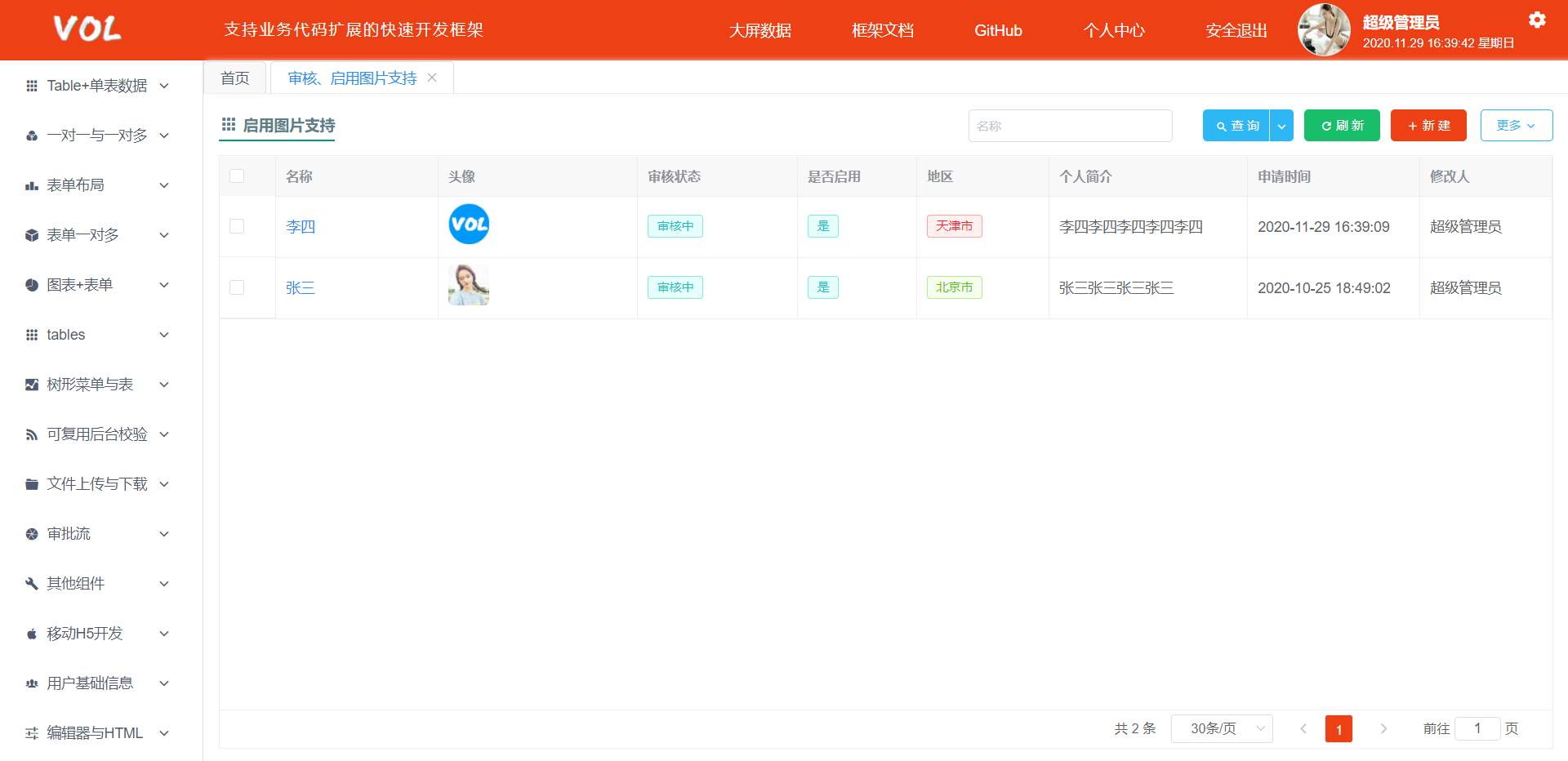
3、启用图片支持、审核表单
整个启用图片支持、审核表单的所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,审核功能需要在菜单配置权限、代码生成器中勾选启用图片支持

4、高级查询
整个表单的所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,查询字段、类型(下拉框、日期、TextArea等)、所在行与列都由代码生成器完成,不需要写任何代码

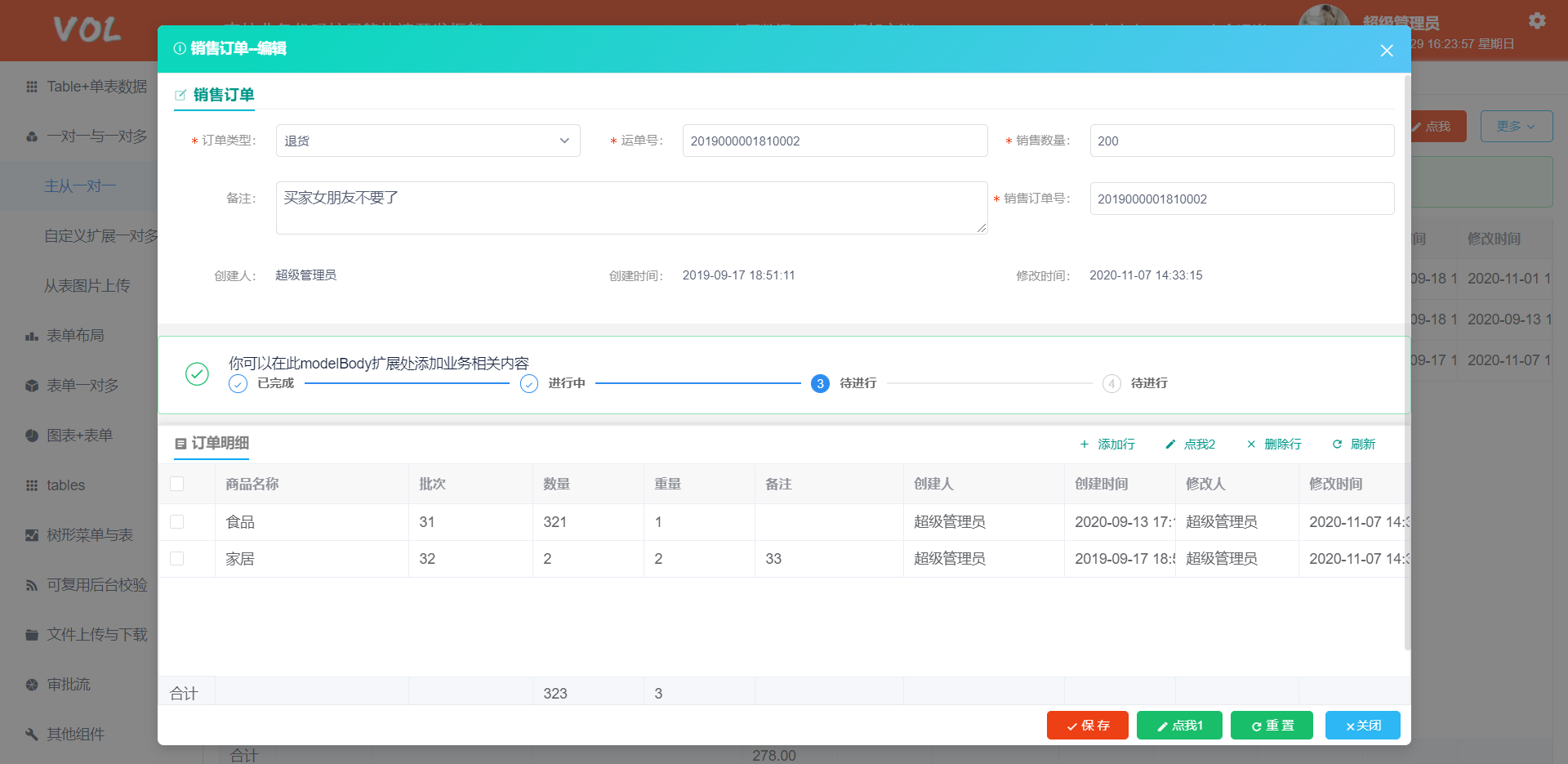
5、主从表新建、编辑
主从表新建、编辑所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,新建、编辑从表配置、字段、类型(下拉框、日期、TextArea等)、所在行与列、字段是否只读、标签显示的长度等都由代码生成器完成,不需要写任何代码

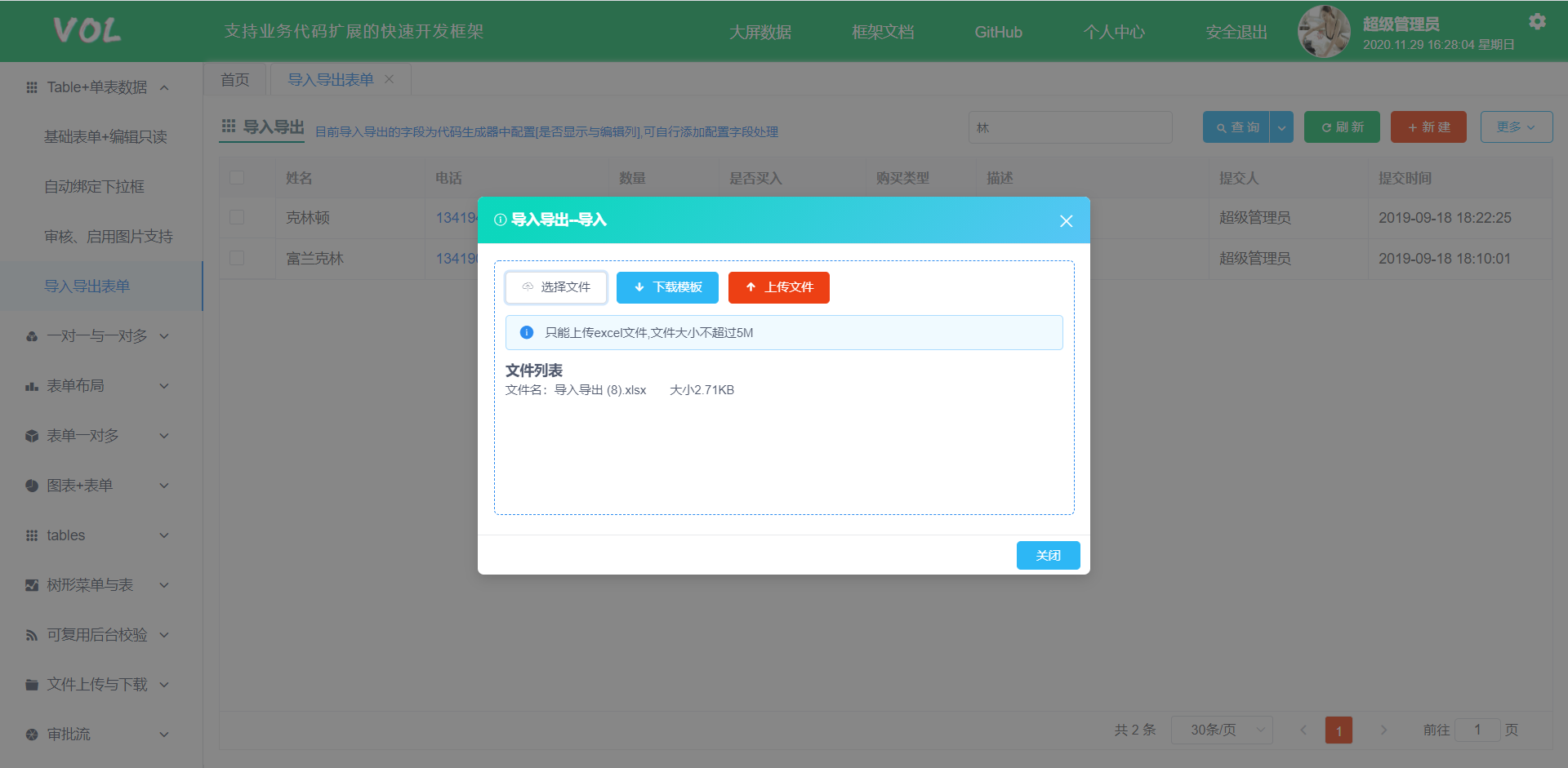
6、excel导入
excel导入整个页面都由代码生成器生成,导入的字段、字段是否必填,下载模板也由代码生成器上配置(自己根据实际需要决定是否采用此方法),导入时会验证是否为空与数据的合法性,逻辑校验自己实现扩展方法即可

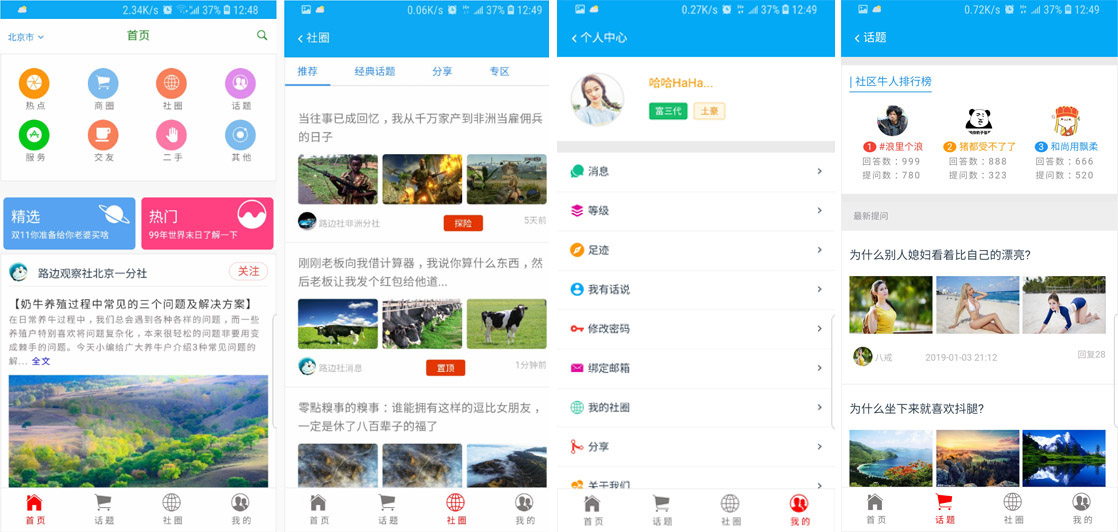
7、H5开发

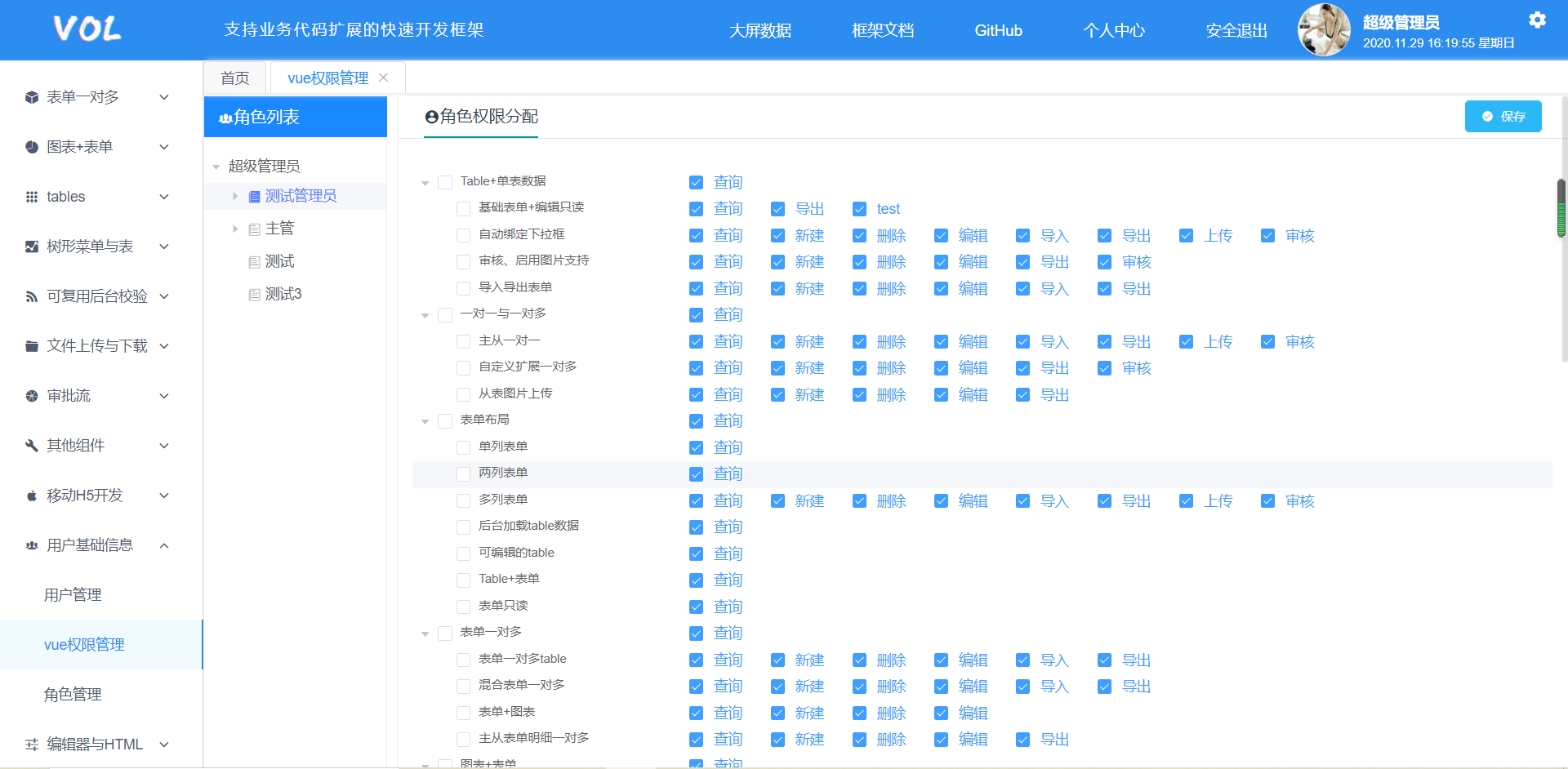
8、权限分配
目前只实现了对用户的角色的Action进行权限分配

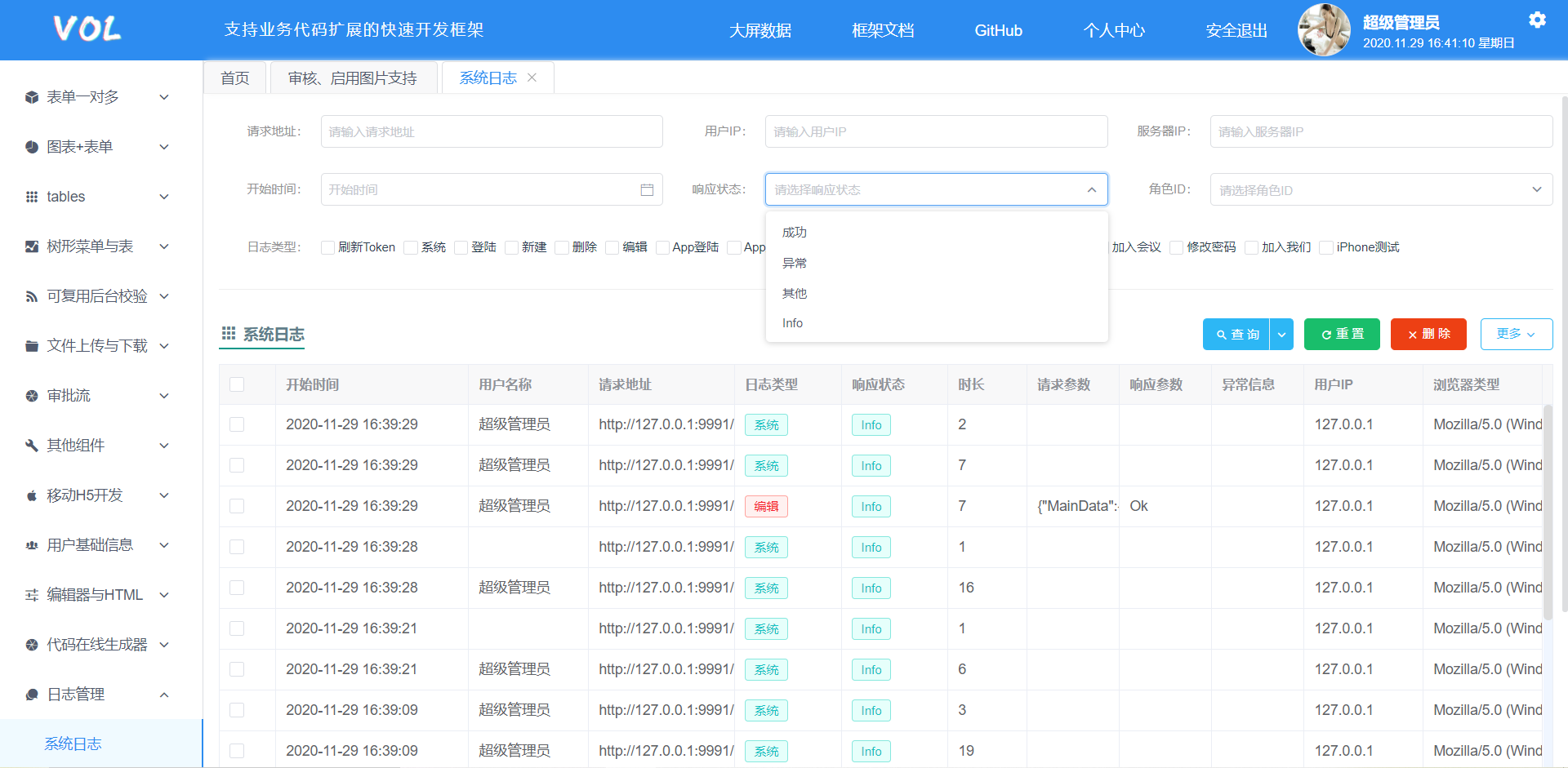
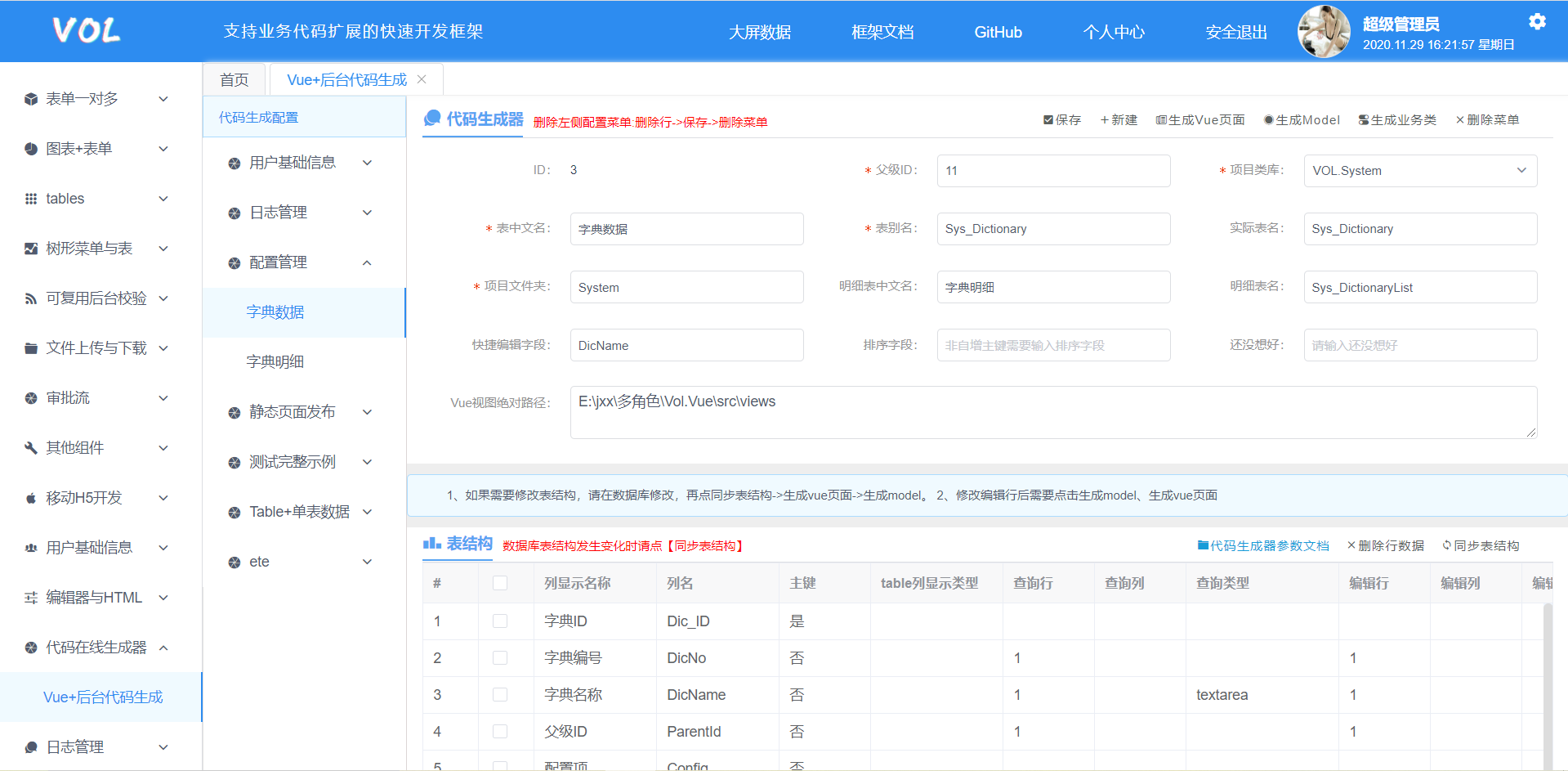
9、代码生成器
代码生成器提供了20多种可配置的属性,可灵活配置显示、查询、编辑、导入、导出、主从关系等功能点击看代码生成器文档

标签:
Vue.NetCore 快速开发框架v3.0.1 源码链接:https://www.hycodes.cn/kfkj/2230.html
下载说明:本站部分资源供学习交流使用,如商业用途,请购正版。
上一篇:Easy-Es 搜索引擎框架