k-form-design是一个基于vue Ant-Design 的表单设计器。设计器布局参考form-generator项目,基于vue和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速。
可视化配置页面
提供栅格、表格等布局
布局嵌套使用
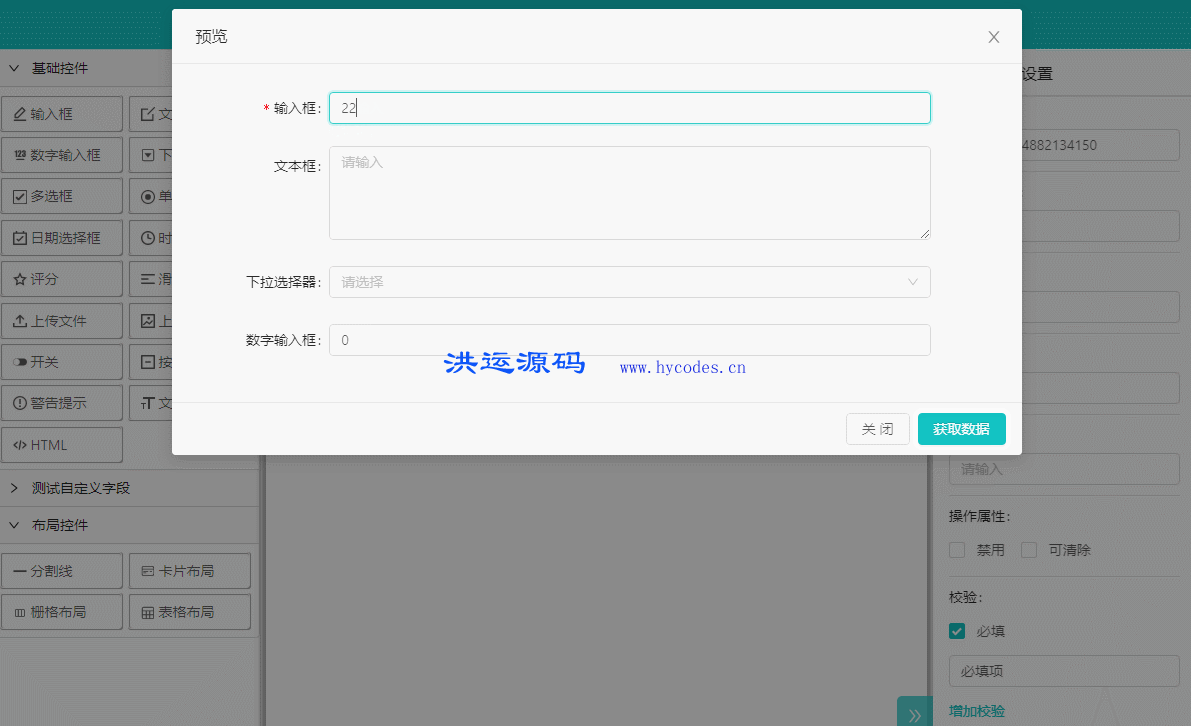
提供预览、保存、生成json、生成可执行代码等操作
支持表单验证
快速获取表单数据
自定义组件插入
自定义主题色
KFormDesign 表单设计器(基于可视化操作快速设计出表单页面,生成配置json或页面)
KFormBuild 表单构建器(根据设计器中获取的配置json数据,快速构建出表单页面)
安装表单设计器
npm i k-form-design --save # OR yarn add k-form-design
安装 ant-design-vue UI ,推荐 vue2 版本最新的 1.7.8版本
npm i ant-design-vue@1.7.8 --save # OR yarn add ant-design-vue@1.7.8
// 在main.js引入 // 注:useComponents 需放最上面,优先注册懒加载组件 import 'k-form-design/packages/core/useComponents' import KFormDesign from 'k-form-design/packages/use.js' import 'k-form-design/lib/k-form-design.css' Vue.use(KFormDesign)
<template> <div> <k-form-design /> </div> </template>

标签:
k-form-design表单设计器v3.8.18 源码链接:https://www.hycodes.cn/kfkj/2616.html
下载说明:本站部分资源供学习交流使用,如商业用途,请购正版。
上一篇:xm-select下拉选择框
下一篇:ZBLibrary