XUI是一个简洁而又优雅的Android原生UI框架,解放你的双手!
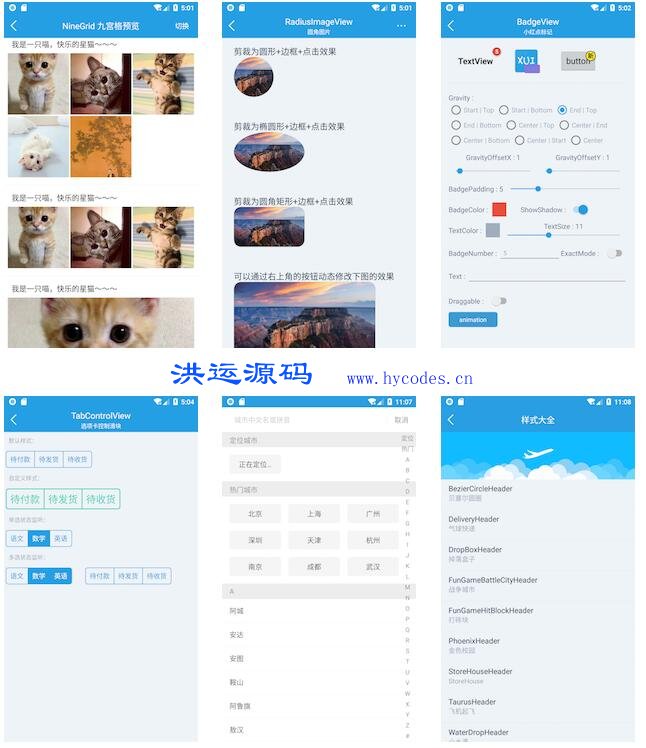
XUI包含了涵盖绝大部分的UI组件:TextView、Button、EditText、ImageView、Spinner、Picker、Dialog、PopupWindow、ProgressBar、LoadingView、StateLayout、FlowLayout、Switch、Actionbar、TabBar、Banner、GuideView、BadgeView、MarqueeView、WebView、SearchView等一系列的组件和丰富多彩的样式主题。
1、简洁优雅,尽可能少得引用资源文件的数量,项目库整体大小不足1M(打包后大约644k)。
2、组件丰富,提供了绝大多数我们在开发者常用的功能组件。
3、使用简单,为方便快速开发,提高开发效率,对api进行了优化,提供一键式接入。
4、样式统一,框架提供了一系列统一的样式,使UI整体看上去美观和谐。
5、兼容性高,框架还提供了3种不同尺寸设备的样式(4.5英寸、7英寸和10英寸),并且最低兼容到Android 17, 让UI兼容性更强。
6、扩展性强,各组件提供了丰富的属性和样式API,可以通过设置不同的样式属性,构建不同风格的UI。
在决定使用XUI前,你必须明确的一点是,此框架给出的是一整套UI的整体解决方案,如果你只是想使用其中的几个控件,那大可不必引入如此庞大的一个UI库,Github上会有更好的组件库。如果你是想拥有一套可以定制的、统一的UI整体解决方案的话,那么你就继续往下看吧!
1.先在项目根目录的 build.gradle 的 repositories 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}2.然后在应用项目(一般是app)的 build.gradle 的 dependencies 添加:
dependencies {
...
//androidx项目
implementation 'com.github.xuexiangjys:XUI:1.2.0'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'androidx.recyclerview:recyclerview:1.2.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'com.github.bumptech.glide:glide:4.12.0'
}【注意】如果你的项目目前还未使用androidx,请使用如下配置:
dependencies {
...
//support项目
implementation 'com.github.xuexiangjys:XUI:1.0.9-support'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
}
1.调整应用的基础主题(必须)
必须设置应用的基础主题,否则组件将无法正常使用!必须保证所有用到XUI组件的窗口的主题都为XUITheme的子类,这非常重要!!!
基础主题类型:
大平板(10英寸, 240dpi, 1920*1200):XUITheme.Tablet.Big
小平板(7英寸, 320dpi, 1920*1200):XUITheme.Tablet.Small
手机(4.5英寸, 320dpi, 720*1280):XUITheme.Phone
<style name="AppTheme" parent="XUITheme.Phone"> <!-- 自定义自己的主题样式 --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
当然也可以在Activity刚开始时调用如下代码动态设置主题
@Override
protected void onCreate(Bundle savedInstanceState) {
XUI.initTheme(this);
super.onCreate(savedInstanceState);
...
}2.调整字体库(对字体无要求的可省略)
(1)设置你需要修改的字体库路径(assets下)
//设置默认字体为华文行楷,这里写你的字体库
XUI.getInstance().initFontStyle("fonts/hwxk.ttf");(2)在项目的基础Activity中加入如下代码注入字体.
注意:1.1.4版本之后使用如下设置注入
@Override
protected void attachBaseContext(Context newBase) {
//注入字体
super.attachBaseContext(ViewPumpContextWrapper.wrap(newBase));
}注意:1.1.3版本及之前的版本使用如下设置注入
@Override
protected void attachBaseContext(Context newBase) {
//注入字体
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
标签:
XUI Android原生UI框架v1.2.1 源码链接:https://www.hycodes.cn/kfkj/3299.html
下载说明:本站部分资源供学习交流使用,如商业用途,请购正版。
下一篇:MicroPHP开发框架