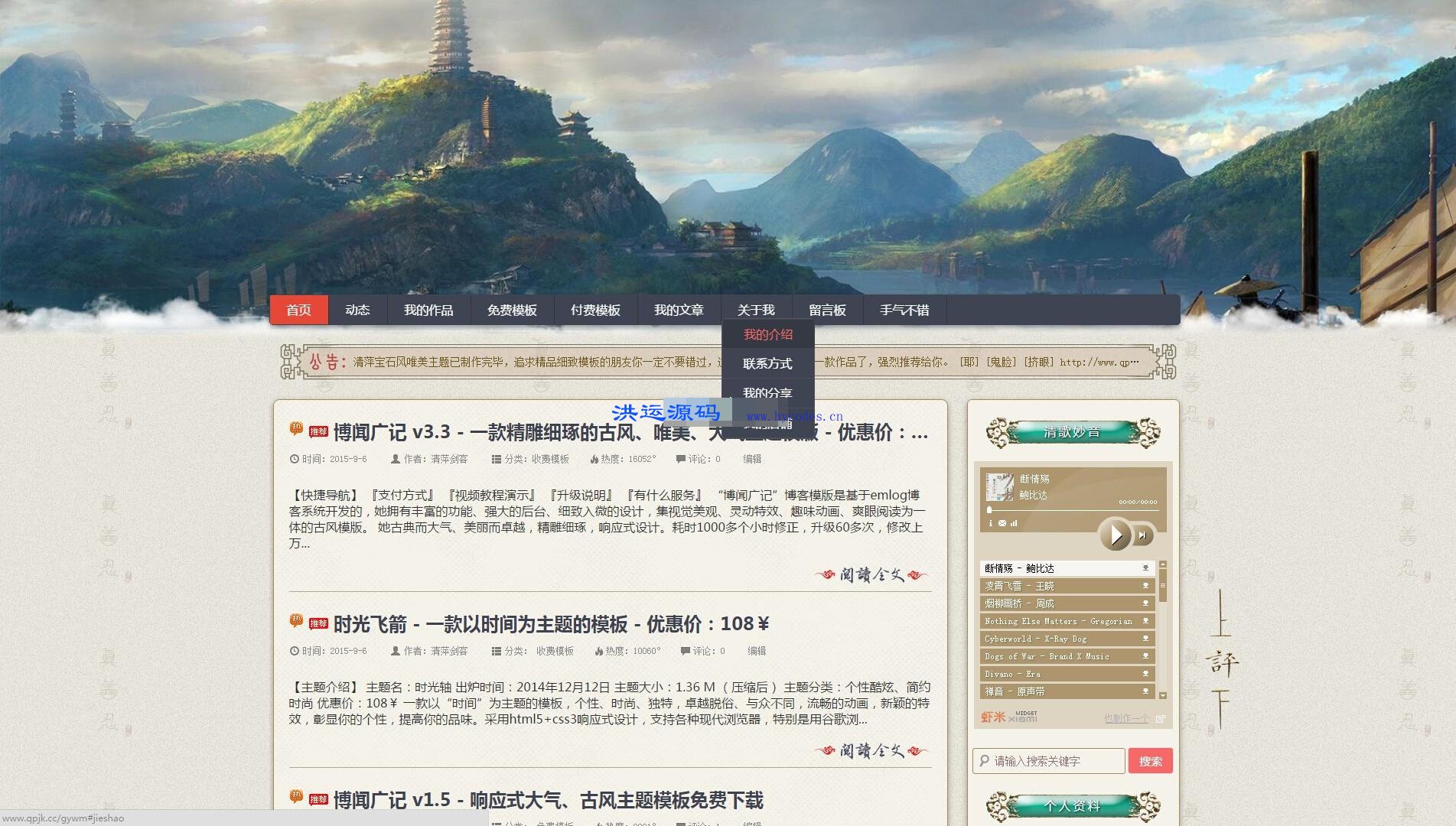
博闻广记古典式网页模板是以html5+css3+js进行制作,不带php代码,是纯粹的静态网页模板,可套用任何程序。
博闻广记是一款高端大气、古典优雅的主题,采用html5+css3响应式、智能化设计,兼容IE8、9、10、11和各种现代浏览器。在手机、平板、PC上都能完美显示。官网不断更新,有更多横幅、图标和视频教程提供您下载。
文件内一个3个html和两个文件夹,images、js。
运行环境:
1、html5+css3模板,你可以套用任何程序。
全局功能:
1、31张顶部banner随机显示,都是本人精挑细选的美图,有风景、人文、CG等。
2、15张头像也是随机显示,在动态页面。
3、个性的鼠标样式,默认的是否看腻了?
4、侧边栏评论处头像也是随机显示的英雄人物。
5、5张底部大图随机显示。
6、侧边栏预设了优美动听的古风音乐,让你边阅读文章边陶醉不已。
其他功能:
一、响应式设计,兼容PC+手机。哪怕是在240×320的分辨率下效果也不错。
二、采用1200px宽度设计。抛弃N年前流行的960px设计,现在全球分辨率用的最多是1366、1440、1024、1920,所以我采用了前2种分辨率的中间宽度1200px,而1024下又是自适应宽度,所以不用担心1024。1200px阅读面积更宽,更大气。
三、纸质风格,良好阅读体验。博客正文默认采用16PX字体,阅读体验更加良好,字号有14px、16px、18px可供访客选择。背景为什么不用白色,白色黑字长久阅读会很累,白色是高光,反光度高,而用低光度的纸质背景对眼睛有适当的保护作用,长时间看不会觉得累。
四、网页元素都动起来。加载了国外高手制作的CSS3动画库,可以让网页任何元素都动起来,特别是文字。这样浏览者会发现你的网页比较有趣味,而且还能体现某些文字的重要性。
五、侧边栏美化。侧边栏用了黄金包边的宝石做标题,看起来更美观。默认宽度为276px,分辨率在小于880px时自动隐藏。
六、鼠标指针动静结合,组合丰富。在IE浏览器下鼠标指针是动态的ani,而在其他浏览器下鼠标指针则是静态的,指针样式都不一样。如果你看腻了这些鼠标指针,images里面还有2个备选的供你使用。
七、扩展性强,模板素材多多。设计本模版,光按钮和捐赠就设计了好多个,最终都没采用,以下是演示。
八、丰富多彩的顶部、底部横幅,全部随机显示。边欣赏博文,边欣赏世界名胜风景。每次打开网站都会给你带来新鲜的感觉。
九、双击网页空白区域自动滚屏。可以不用拉滚动条,让屏幕缓慢的滚动,慢慢阅读博文。
十、返回顶部不再单一。可以上、可以下。放在上下按钮上,屏幕自动滚屏。中间按钮点击一下滚动三分之一的屏幕,再点击一下再次滚动,不断点击可以快速浏览整个网站。進入内容也后,点击即可查看评论。
十一、JS控制GIF动画播放。如果你的页面GIF加载的太多,就可以用这个功能控制GIF不自动播放,点击再播放。
十二、在浏览器低于800分辨率下,顶部、底部横幅将不显示。在手机低分辨率下,页面的图标、按钮几乎和PC的显示有许多地方不一样。更干净、更容易操作、更方便。
一十三:视频、图片、框架都支持自适应,但必须按照模板使用文档的css格式来写,不然无效,具体看模板使用文档。
一十四:分享、版权信息、二维码地址都集成在模板中了,你无需安装插件,更省心。
一十五:自定义侧边栏的许多样式都是现成的,你只要复制、粘贴html代码在你的后台侧边栏就行了。去看看
一十六:使用本模板,你不再需要手机版本了。因为本模板是响应式设计的,既是手机版,也是平板、笔记本、PC版。

标签:
博闻广记古典式网页模板v1.8 源码链接:https://www.hycodes.cn/xwwx/2790.html
下载说明:本站部分资源供学习交流使用,如商业用途,请购正版。
上一篇:老Y系统移动端(免费版)
下一篇:织梦H5响应式门户网站源码